
用Cloudflare Pages部署Unity WebGL游戏
写在前面
最近疯狂的迷恋Unity做游戏,感觉比后端开发有意思多了。
想把自己做的游戏分享在网络上,但上架各种应用市场还挺麻烦的。考虑到Unity能直接打包WebGL应用,而且也不是什么超级大作也没有后端需求,所以我想到了静态内容托管服务,直接在网页上发布。
Cloudflare Pages
跟很多人喜欢的Github Pages一样,这个是Cloudflare提供的静态内容托管服务。二者免费版的对比如下
| Cloudflare Pages | Github Pages | |
|---|---|---|
| 价格 | 免费 | 免费 |
| 流量限制 | 无限 | 100G/月 |
| 单文件大小限制 | 25MB | 100MB |
| 总体大小\数量限制 | 20000个文件 | 1GB |
| 私有仓库发布 | 支持 | 不支持 |
| 中国可访问性 | 较好 | 间歇缓慢 |
| 自定义域名 | 支持 | 支持 |
| 配置Response Headers | 支持 | 不支持 |
能否配置Response Headers是很重要的一个指标,它决定了在Unity打包WebGL的时候能否开启压缩。
Unity打包WebGL

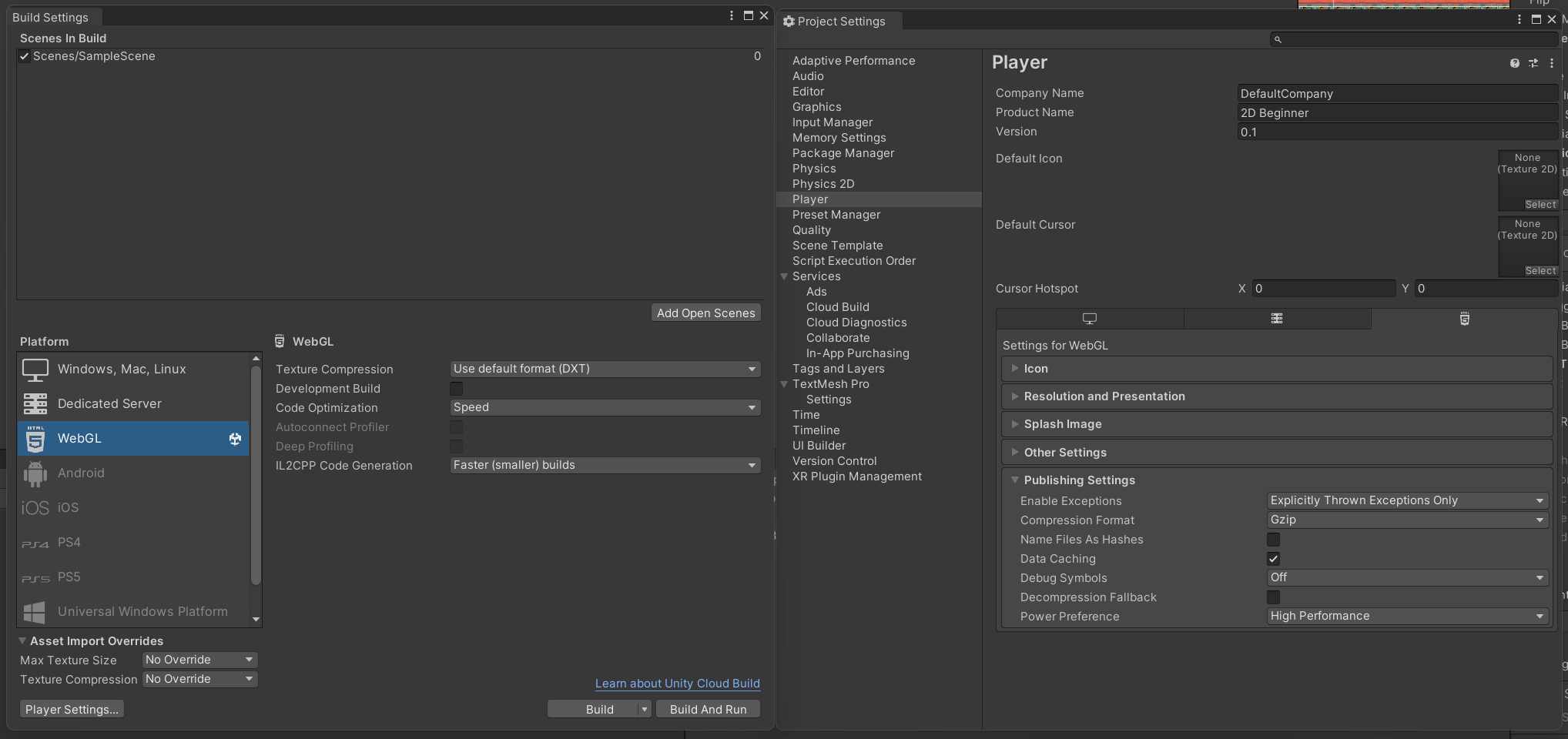
在Untiy的右上角,File→Build Settings中选择WebGL(第一次的话需要联网安装组件)打开构建设置界面。
在弹出的Build Settings界面中点击左下角的Player Settings打开播放器设置界面。
这两个界面里可以配置打包构建的相关参数。
配置好后,点击Build或Build And Run来执行构建。具体的构建速度会受到项目大小、压缩方式、机器配置的影响。
发布到Cloudflare Pages

Cloudflare Pages支持从Github拉取(支持私有仓库)发布也支持从本地直接上传文件发布。本质都是把Unity打包好的文件放到Cloudflare上。
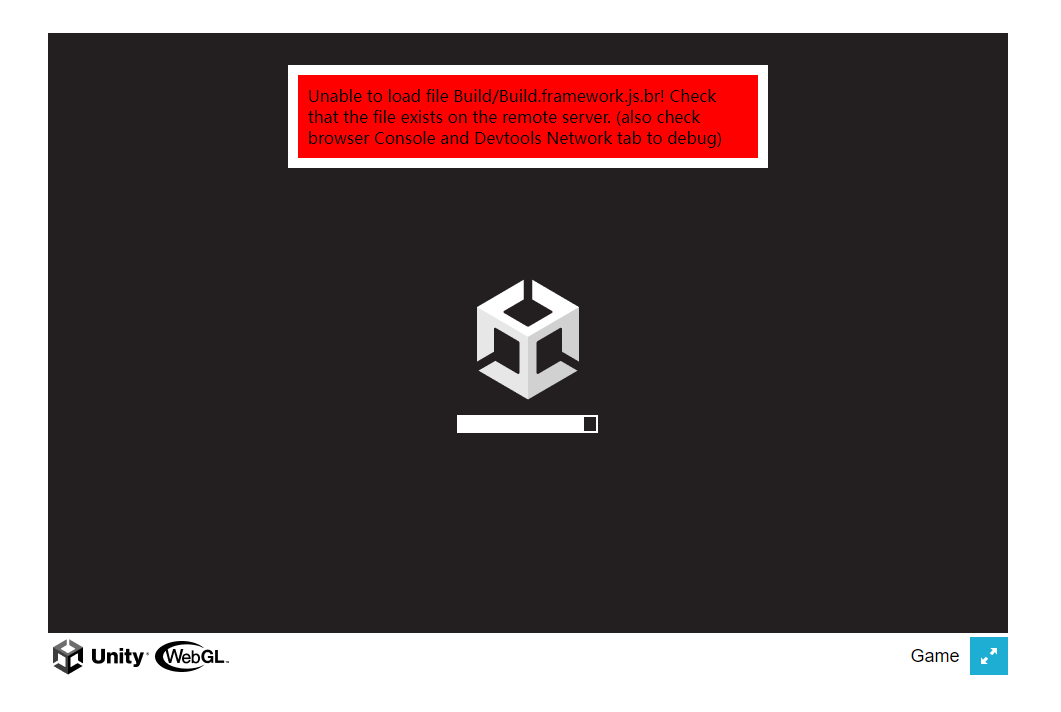
但这里如果光是把Unity构建的文件传上去的话,大概率会直接报错。像这样。
1 | Unable to load file Build/Build.framework.js.br |
or
1 | Unable to load file Build/Build.framework.js.gz |
or
1 | Unable to parse Build/[File Name].framework.js.br |
问题原因
未经配置的web服务器不知道如何给br文件或者gz文件提供对应的Content-Type和Content-Encoding,所以浏览器也不知道怎么处理这两种文件。由于br文件和gz文件都是压缩后的文件,不经解压缩直接使用的话肯定是会报错的。
搜遍各种中日英资料,得到的解决方法无非两种:一个是在Player设置里把Compression format设置成None,即不压缩游戏文件。另一个是配置服务器的MIME的映射关系,让服务器能够提供正确的ContentType和ContentEncoding。
但是,这两种在Pages上都行不通。不压缩的游戏体积会变得很大,超过单体文件上传的限制的同时,也对低带宽时的加载速度不友好。第二种就更不用说了,不可能直接去配置Pages的web服务。
解决方案
这时可配置Response Header就派上用场了。
创建名为 _headers的文件(无后缀),在其中保存下列内容来改写符合这些规则的文件的响应头,来传递正确的ContentType和ContentEncoding。
1 | /Build/*.data.gz |
将这个文件上传至Pages项目的根目录即可完成配置。
这里这是一个简单的举例,其他的用法可以参考官方文档
Enjoy